Hiya Dynamo Community!
Been a little while since our last release, what with Autodesk University, vacations, New Years, and Valentines day. BUT, that is all behind us now, and we’d like to introduce you to a whole bushel of new tools and ideas. Dynamo is breaking through into new areas of design with the ability to share workflows online, manipulate geometry through direct click/drag mouse interaction, and reference external file formats. We’ve even got Dynamo running remotely from a web service now (Check out the Customizer feature). We’ve also made it easier to work with long-running computations and to interact with Revit files with tools to control when you want parts of your graph to execute. Read the more extensive list below.
Along with the more user-visible pieces mentioned above, we are also working “under the hood” towards an increasingly clean separation between the “Core” Dynamo TECHNOLOGY (that part that handles logic, node graphics, execution, etc) and those additional things that come in PRODUCTS like Dynamo for Revit and Dynamo Studio. Dynamo Core technology is really just that, a technology, not a product that you can install and use on it’s own. Dynamo is the stuff that powers “Dynamo for Revit”, “Dynamo Studio”, and soon, you will see Dynamo for other tools too! Some of these are in alpha/beta stages of development, but one of the more developed ones is React Structures. Dynamo4* and more to come!
We are also particularly excited about the “Customizer” feature for sharing content online. While the Customizer itself is pretty cool, what it represents is fantastic. Customizers run on any modern browser with no Dynamo required. This is because we can now run Dynamo instances from regular old servers like AWS (Amazon Web Service), opening up the possibility of computationally enhanced workflows on Macs, Linux, mobile devices, really anything, without having to actually run Dynamo on those devices. Customizers are the tip of the iceberg, watch this space for more exciting things.
New for Dynamo Core
Here are some of the new goodies that are now available as a basic functionality in anything that consumes Dynamo.
Direct manipulation
Sometimes numerical manipulation isn’t the right approach. Now you can push and pull Point geometry when in navigating in the background 3d preview and still keep parametric/numerical control of the elements.
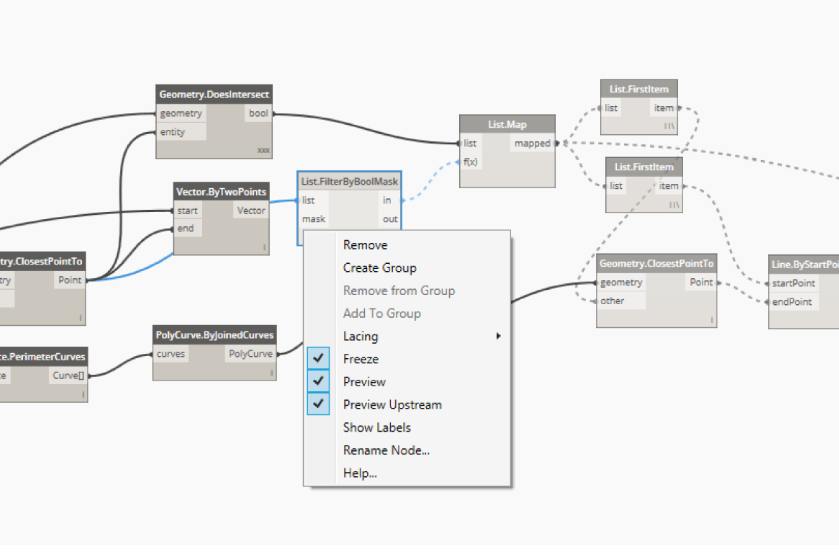
Freeze Functionality
When you have long running portions of your graph, or don’t want to export data to other applications, or want to debug some logic, don’t unplug your nodes. Now you can suspend execution of specified nodes in the graph by using Freeze in the right-click contextual menu
Search Enhancements
Only look at the node libraries you want to with new filtering tools. See more options at once by using a compact view, or get more information with the detail view.
MORE!
- Zoom re-center: Select a node, then zoom and recenter your orbit on it in the 3d Preview Navigation
- Ctrl-drag: Copy/Paste nodes in a familiar way
- Add comments to custom node inputs and full default states for complex data types
- More forgiving DesignScript syntax: Users can now write instance methods as Static Methods.
Instance method: myCurve.PointAtParameter(0.5) Static method: Curve.PointAtParameter(myCurve, 0.5) - Bug fixes!
New for Autodesk Dynamo Studio
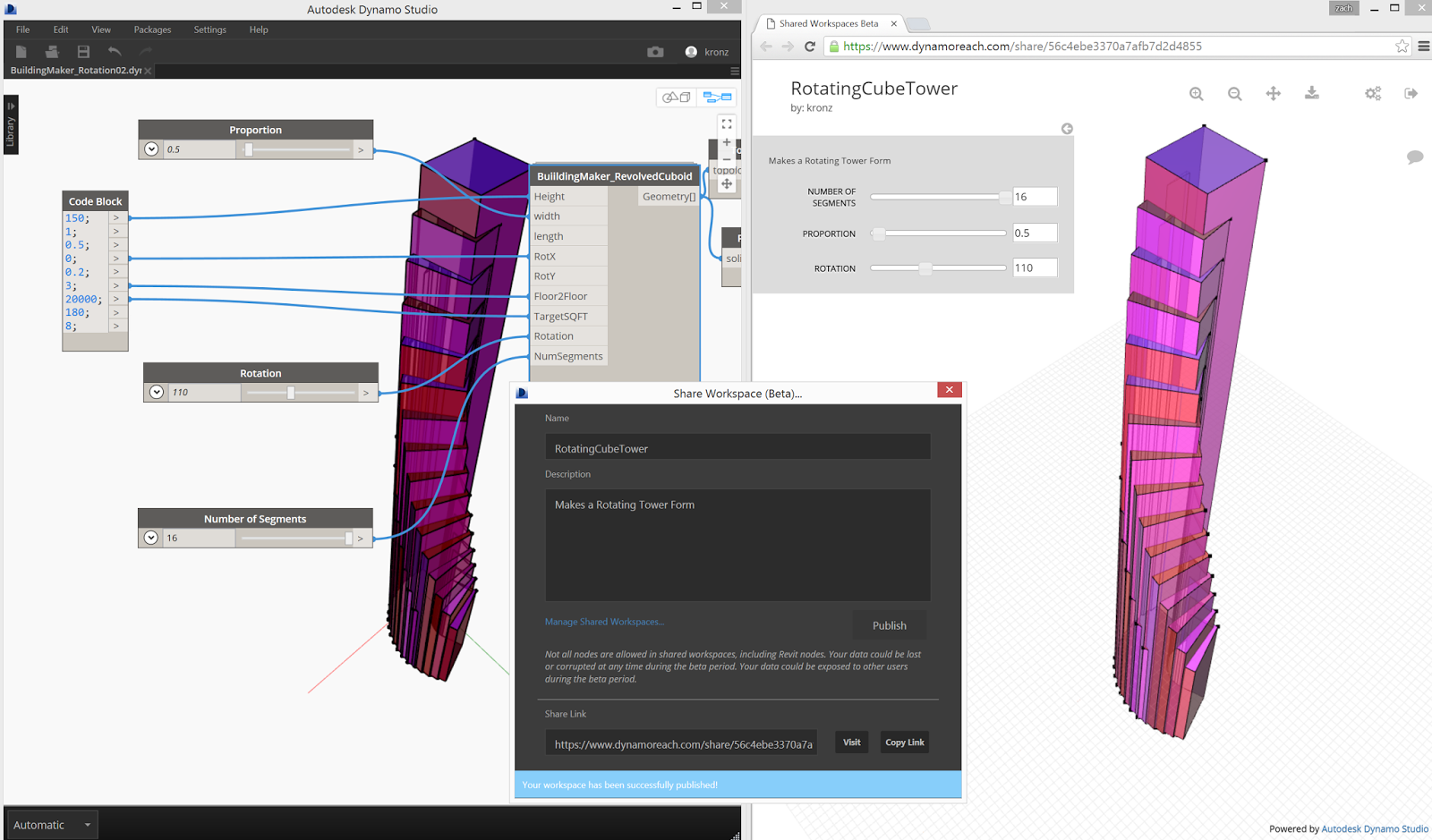
Share your work online with Customizers
Dynamo Team
- : Here, send your model to your grandma in a way she can understand
You: What!
DT: Yah!
You: No way
DT: Way. Click here to try.
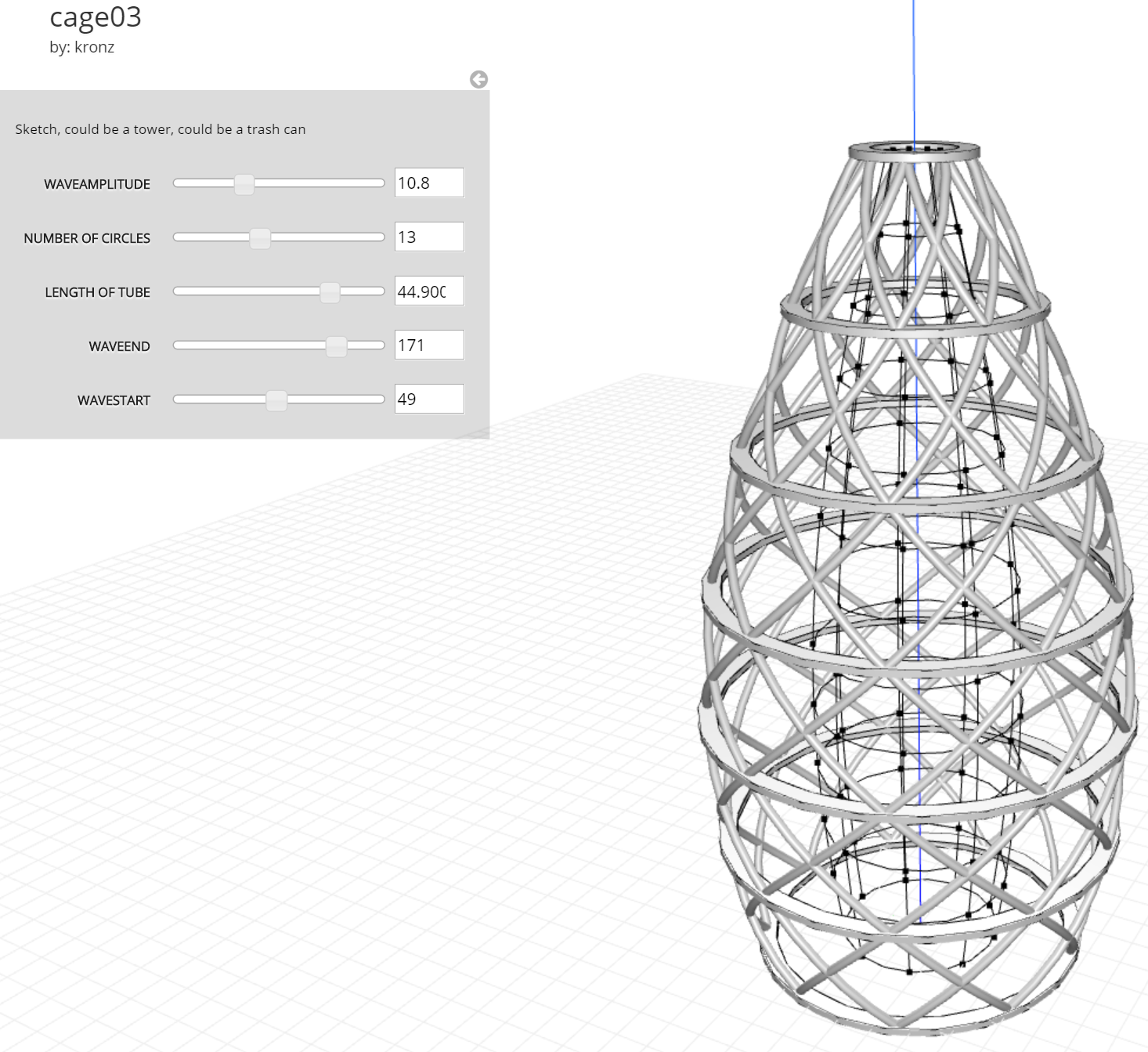
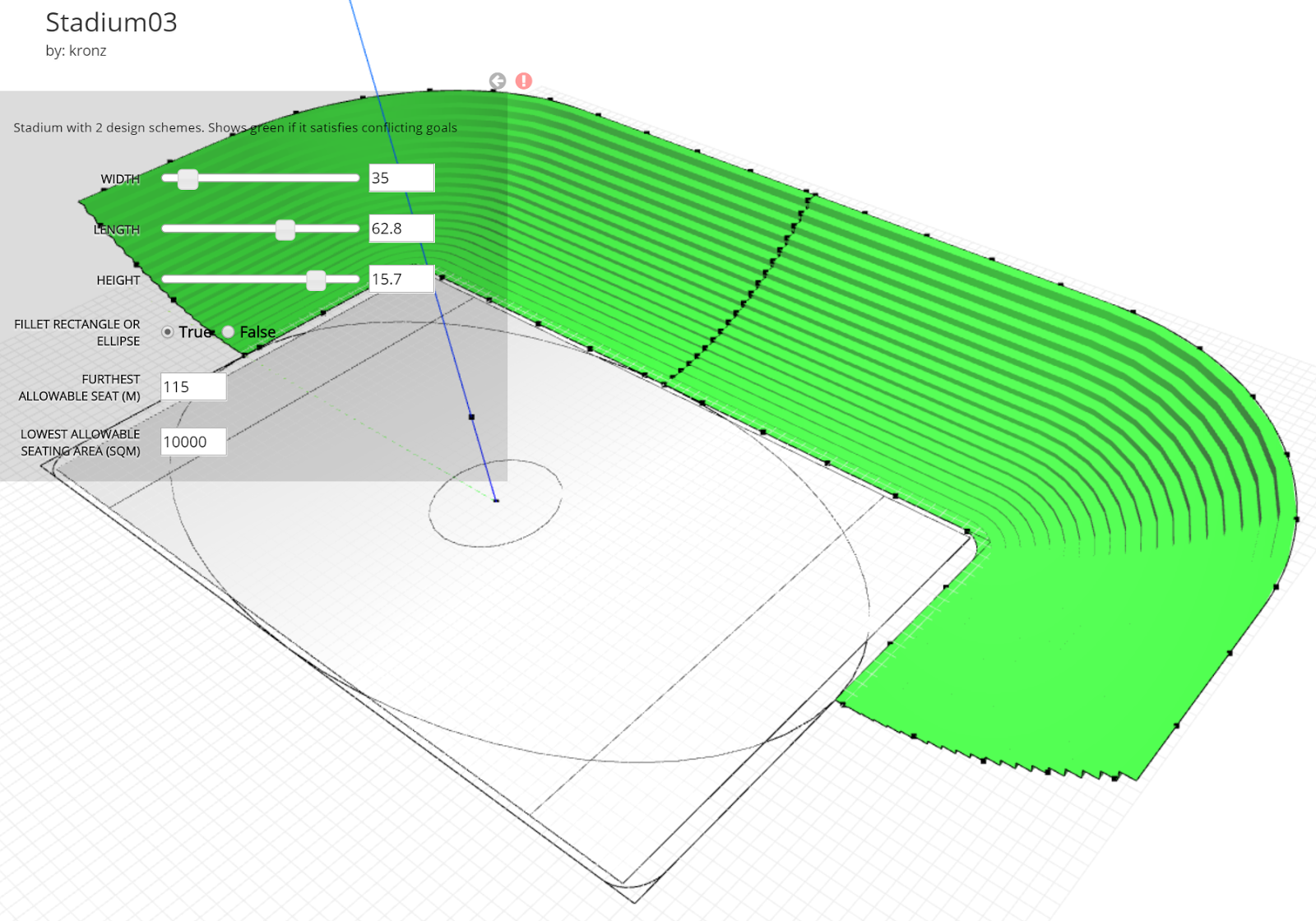
Share interactive parametric models online. Just publish your Dynamo Studio graph from the file menu and send a link to your colleagues or the whole world. People can view and interact with your designs in a regular web browser, NO DYNAMO NEEDED. Download the file to edit it, or export to an STL to 3d print it. Try out these examples.
| Cage |  |
| Stadium |  |
| Grouping |  |
| Pumpkin Tree |  |
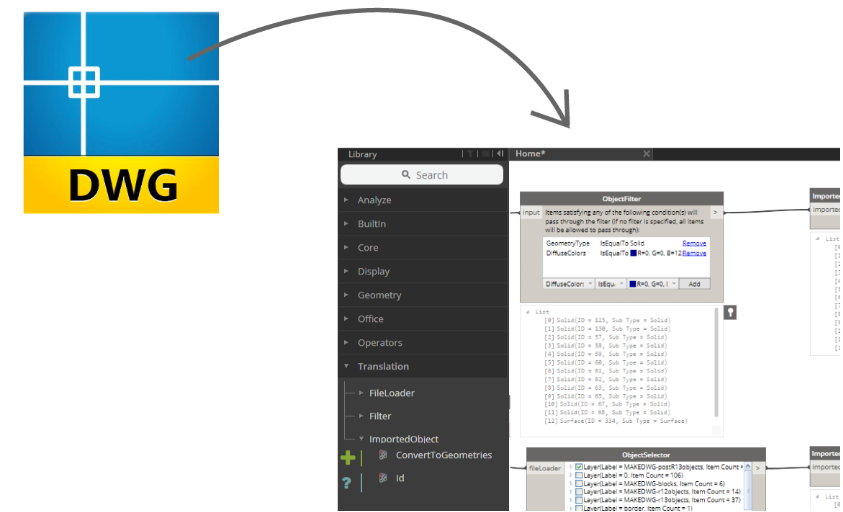
ImportExport
Read directly from DWG files and only pull out those pieces of the file that you want (more information can be found in this article).
Dynamo for Revit
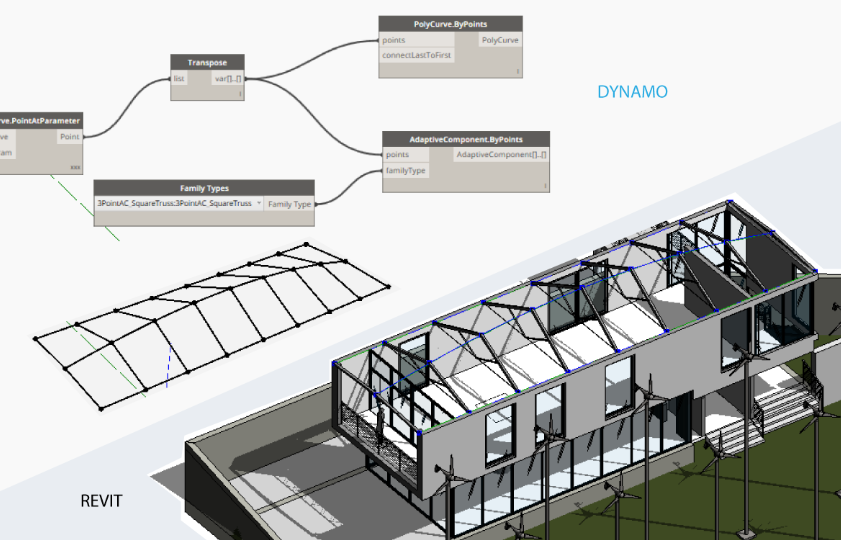
Batch placement of adaptive components
Huge improvements to the speed and reliability of placing large numbers of adaptive components. Batch placement tools available in Revit 2016 allow Revit to identify identical instances of adaptive components and essentially treat them all as the same thing. So, for repetative elements (read: curtain panels, trusses, fixtures, most building elements) that are really the same thing just in different positions, you will see big jumps in creation and modification times.
Small Print! Known Issues
No backwards compatibility of 0.9.1 with 0.9.0 and before!
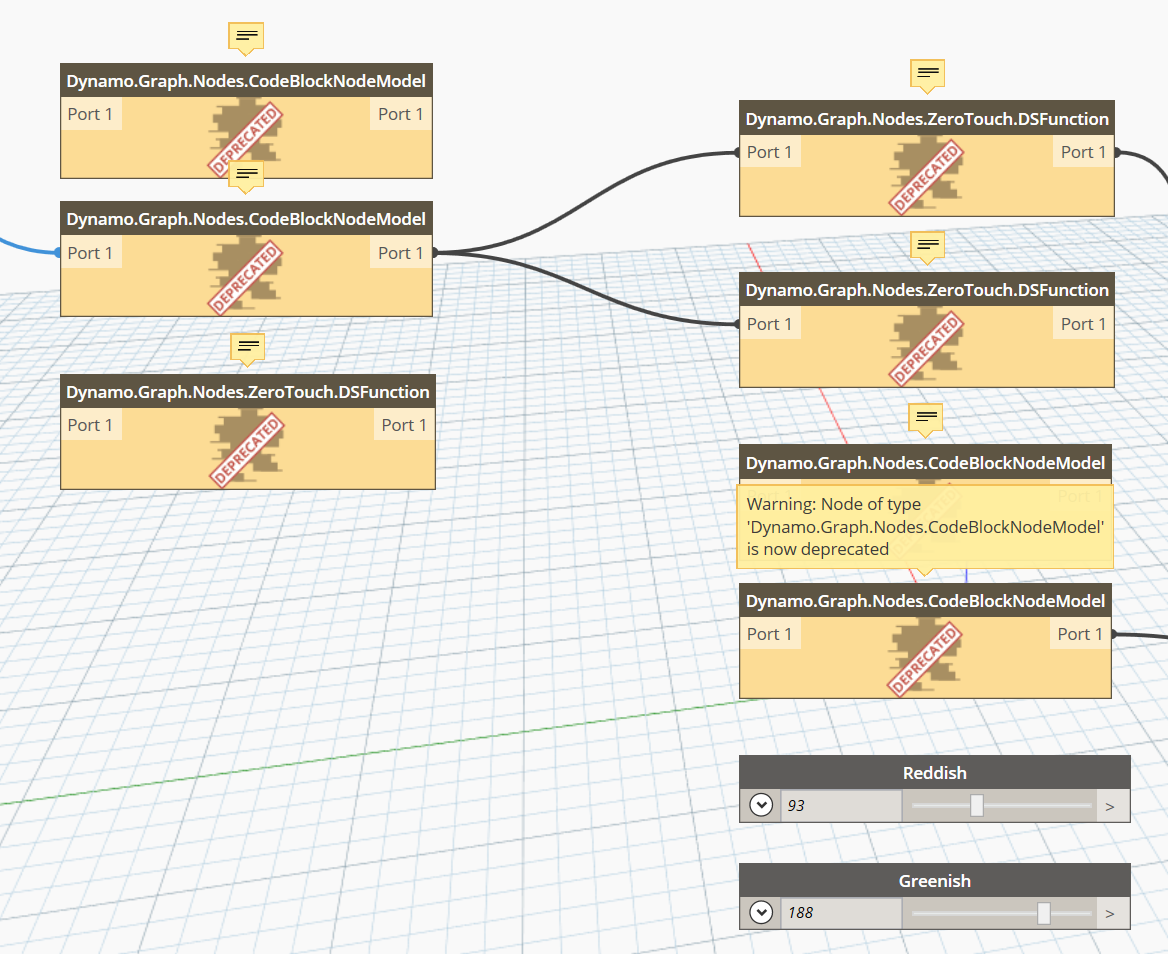
We are vigorously updating and cleaning the Dynamo API for stability and readability moving forwards. In pursuit of a Dynamo 1.0 rollout this winter, we are doing a lot of cleanup of the underlying Dynamo code, which has some impact on backwards compatibility. Primarily, we are changing the names for a number of things deep in the code. This does not affect not node names or anything visible on the surface of the application, but rather pieces of the underlying API. The result is that files saved in 0.9.1 will not run in 0.9.0 or earlier builds. This is similar to how a Revit 2015 file will not open in Revit 2014, for example. The expected result is that you will get files from 0.9.1 that look like this in 0.9.0 or earlier:
Keep in mind, 0.9 and 0.8 files will upgrade FORWARD just fine, but 0.9.1 will not go BACKWARD. For software developers and others coding their own nodes, you can see the list of these changes here: https://github.com/DynamoDS/Dynamo/wiki/API-Changes.
Adaptive Component List Structure
In some rare situations, placement of Adaptive components requires a change in list structure. The AC placement nodes now expect to receive lists of lists of placement coordinates. In the past, the nodes expected to only place one AC, now it expects to place many. So, if for some reason you are only going to only place a single component, it needs to be nesting into a list.